„Der Blick aus dem Fenster“
Der Einstieg in die Treffen
Jeder Termin fing im Digitallabor anders an: beim 1. Treffen malten wir unsere Namen und den Ort, an dem wir saßen, und von dem aus wir aus dem Fenster schauten. Außerdem malten wir auf, warum wir programmieren wollten. Schließlich zeigten wir uns die Bilder gegenseitig über die Kamera.
Beim 2. Treffen markierten wir auf einer Hamburg-Karte unseren Wohnort und luden Zeichnungen hoch.
Der 3. Termin begann damit, dass wir unseren Wunschblick aus dem Fenster zeichneten: Wir malten auf, was wir gerne aus unserem Fenster sehen wollten.
Und beim 4. und letzten Mal experimentierten wir mit Glas: Ein Fenster ist aus Glas, aber ein Wasserglas auch. Also schauten wir durch ein Wasserglas und machten ein Bildschirmfoto davon.
Das Programmieren
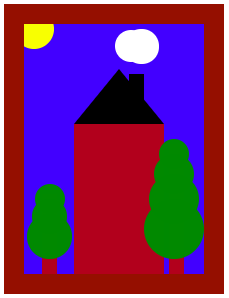
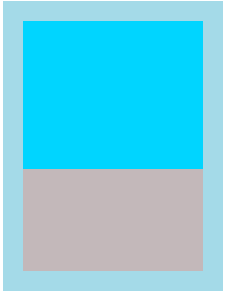
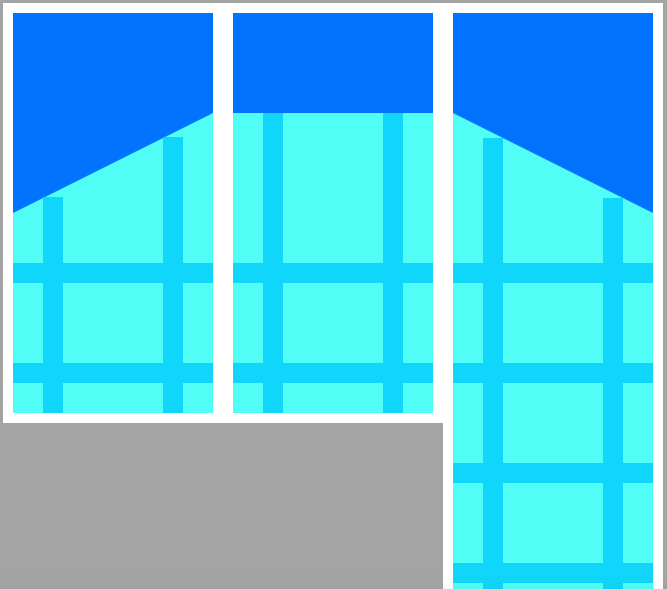
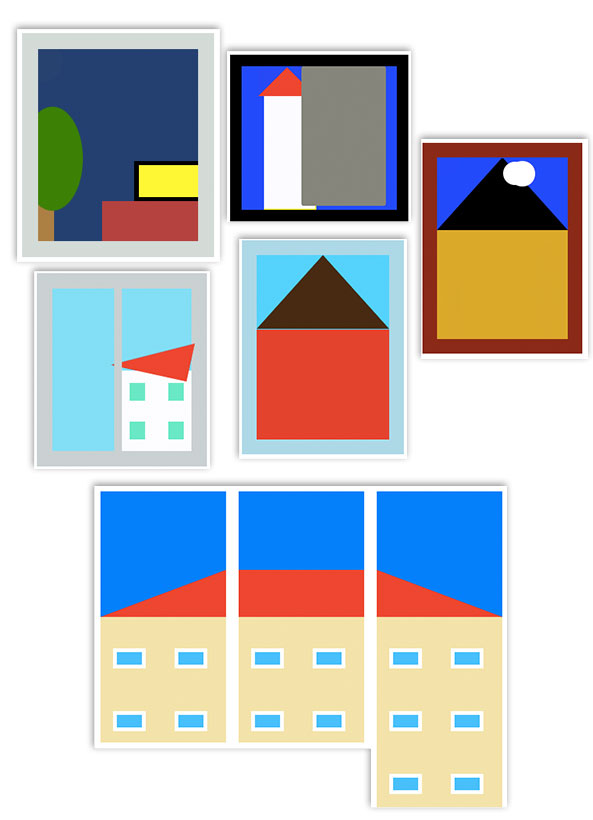
Nach dem Einstieg in die Online-Treffen starteten wir mit dem Programmieren. Am Anfang lernten wir den kostenfreien Online-Editor repl.it kennen. Mit HTML5 und CSS3 haben wir zuerst ein Rechteck „geschrieben“ („geformt“) und aus dieser Grundform heraus weitere Formen gestaltet. Aus verschiedenen Umrandungen, Hintergrundfarben oder abgerundeten Ecken entstanden nach und nach Fenster, Häuser, Berge und Sonnen.

Damit hatten wir genug technisches Wissen, um mit der Animation loszulegen: die im Einstieg entstandenen Skizzen wurden nun programmiert. Zuerst beschäftigten wir uns mit dem realem Blick aus dem Fenster – hierbei mussten wir viele Dinge vor dem eigenen Fenster auf das Wesentliche reduzieren.
Anschließend lernten wir Animationen per Stylesheet-Script (CSS3) kennen. Damit konnten wir die Animationen zu unserem skizzierten Wunschblick aus dem Fenster erstellen.